Using AssociatedView Action in Unified Interface for USD
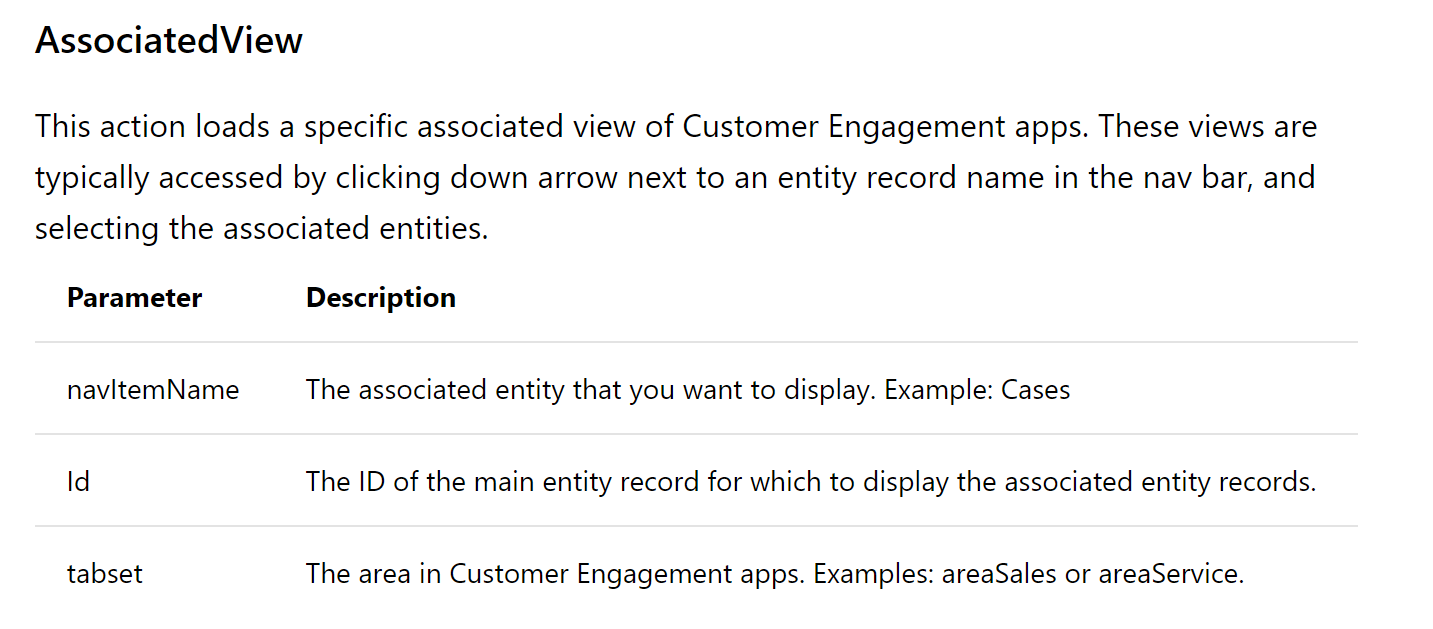
When working with USD we often need to show the associated records for an entity in a new tab. In the classic web client we would use the CRM Page hosted control and use the below action

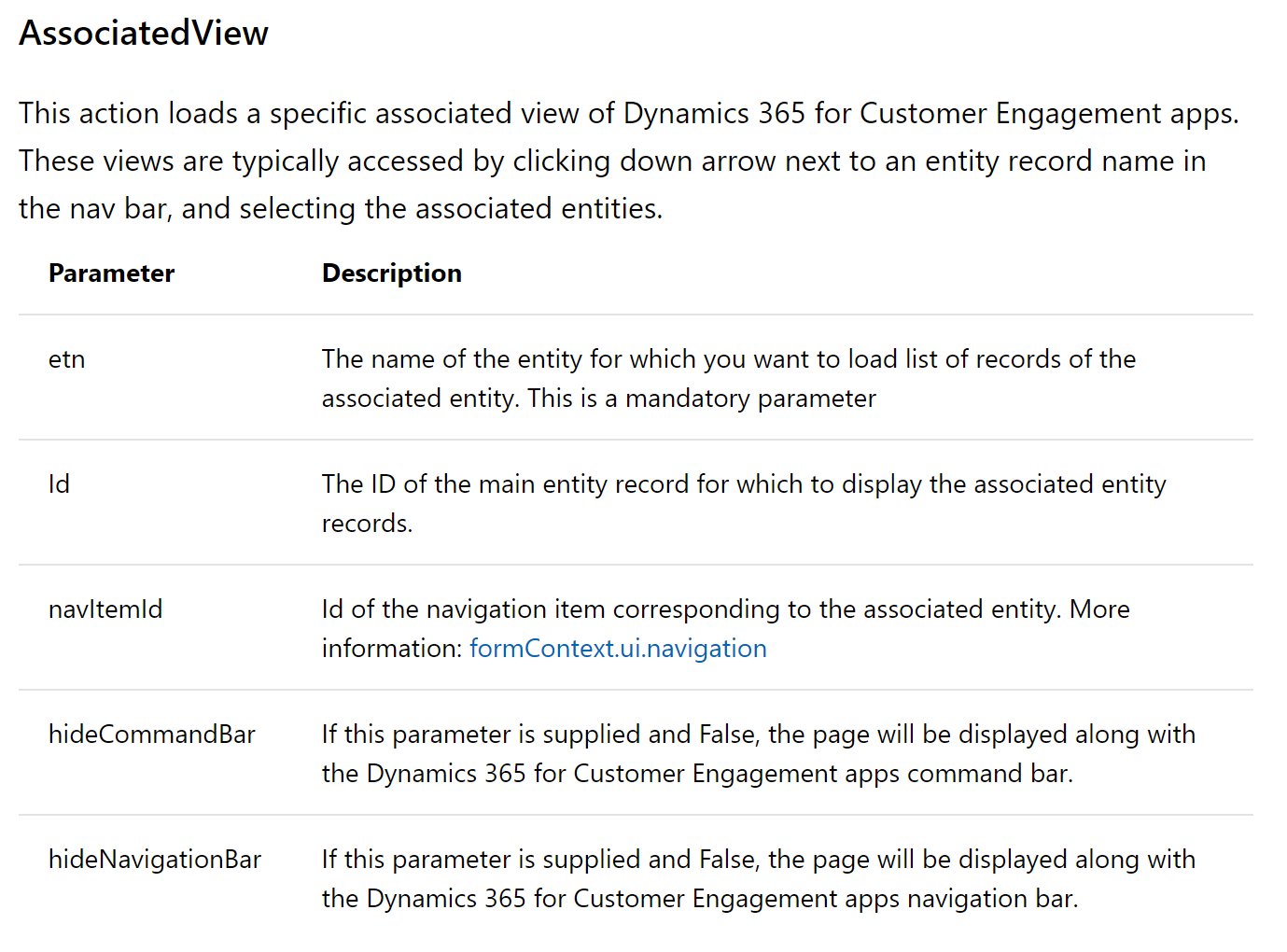
This works perfectly fine with the CRM page, but when using the new Unified Interface Page hosted control, the parameters are slightly different for the AssociatedView action. We would now need to pass etn and navItemId.

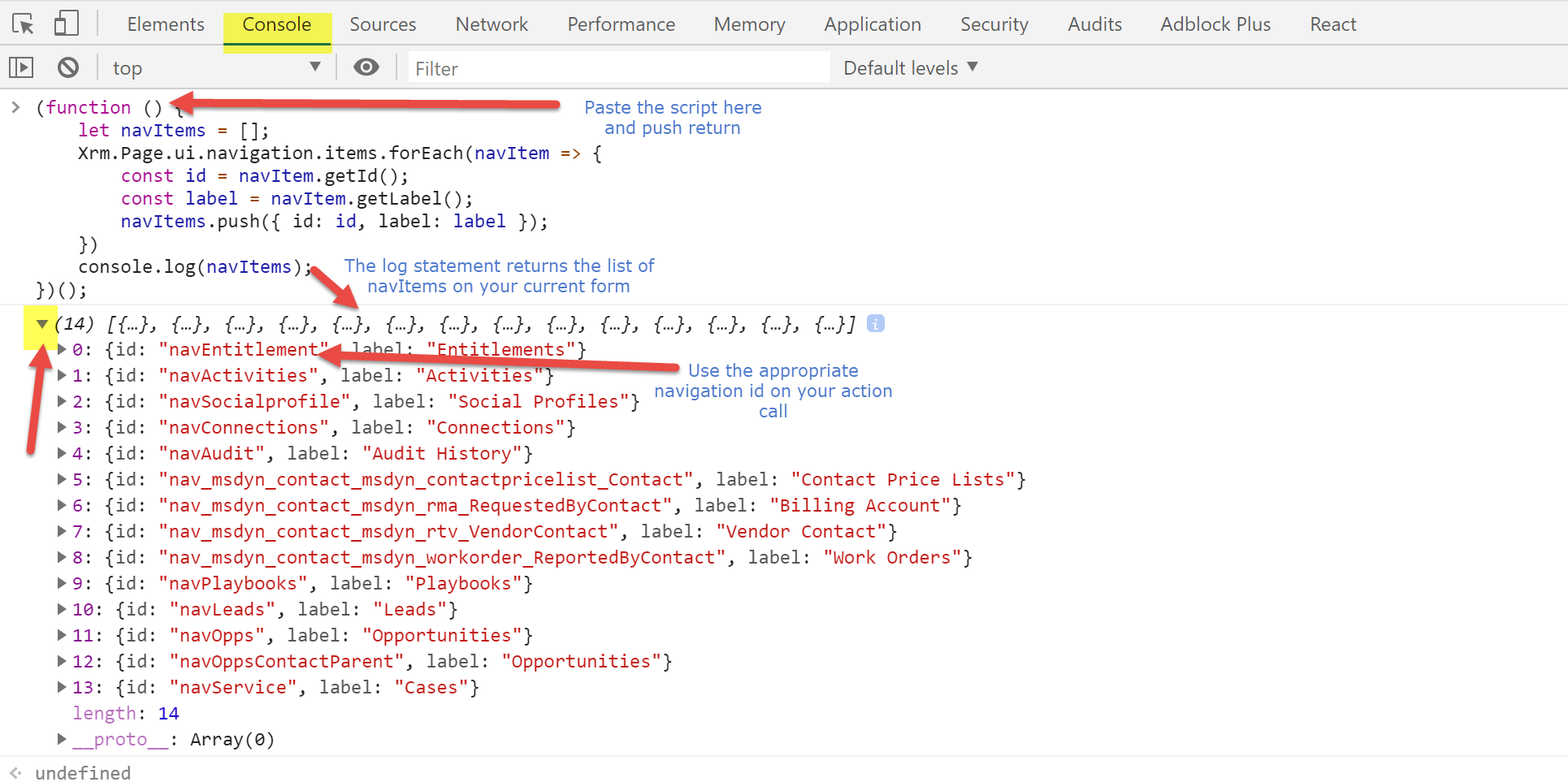
The navItemId mentioned above, is not well documented and it's not easy to identify or retrieve this value for a non technical person. You could get the list of navigation items and their ids using the self executing script below, which uses the ui navigation objects to loop through as provided in the documentation above.
(function () {
let navItems = [];
Xrm.Page.ui.navigation.items.forEach(navItem => {
const id = navItem.getId();
const label = navItem.getLabel();
navItems.push({ id: id, label: label });
})
console.log(navItems);
})();
Simply press F12 on your browser and run the above script.

Note:- The above script does not use formContext as it's only available only when using events on the form at this time. For our use case since we only need the ids we are using the deprecated Xrm object. In the future if newer methods are available you would need to update the script as needed.
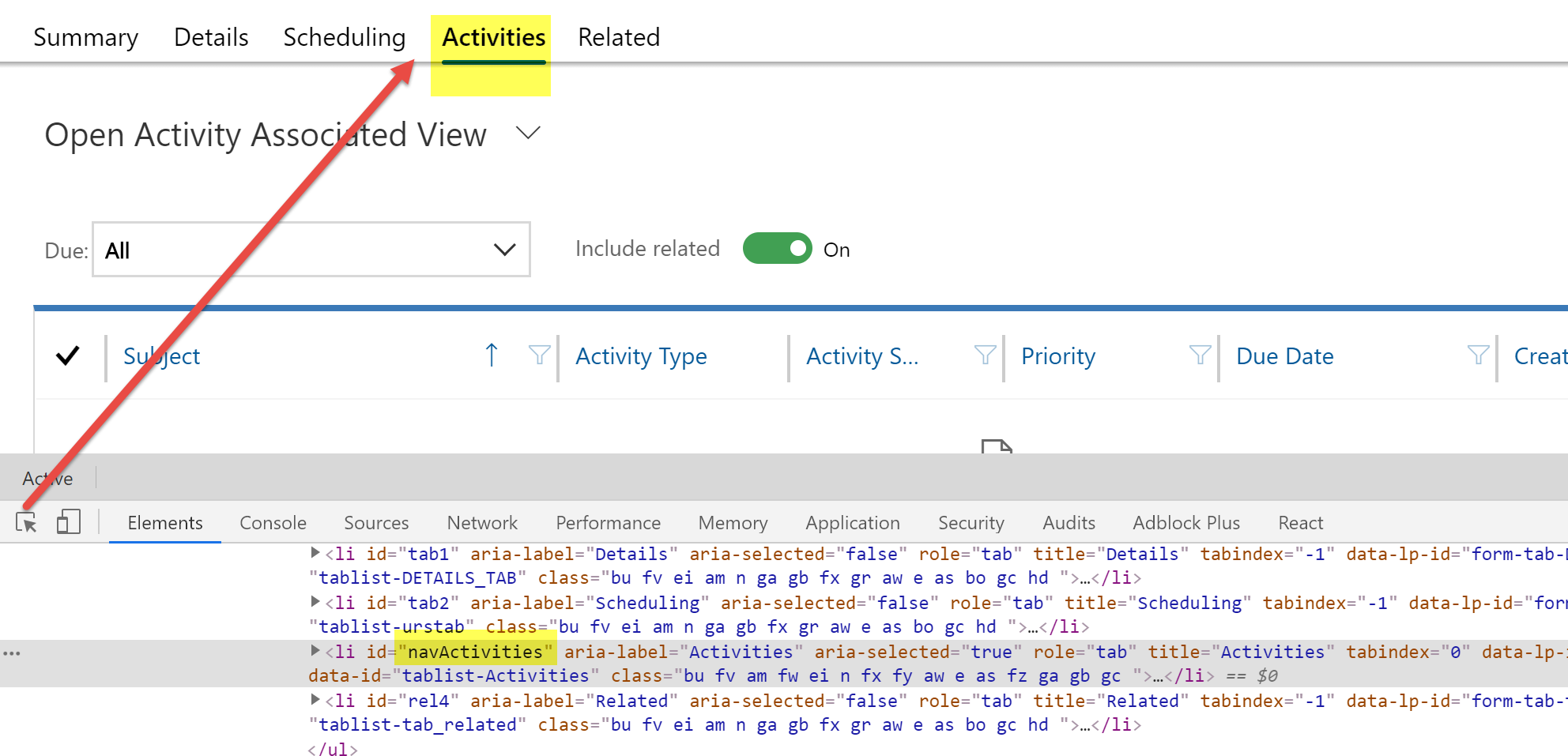
The other approach you could take is opening the developer tools(F12) in the browser and highlight the item in the UI to find the id.