Building Dynamics 365 Web Resources with Vue JS and NPM
There are times when we need to build complex web resources in Dynamics 365 which would be a lot of code if we had to do it using good old fashioned JQuery or vanilla java script and would be hard to manage as the size of the Web Resource increases. To solve this problem Dynamics 365 developers often use different libraries or frameworks like VueJs, React, Angular etc.
In this blog I want to show you how you could build a very basic vue web page using the Vue CLI 3.0 and upload them as Web Resources in Dynamics 365. The idea is you could build complex UI’s in Dynamics 365 but manage them easily using the latest frameworks, ES6/ES7 features like modules and a ton of other great features by leveraging tools like webpack. Note:- some advanced features might not work with IE 11, so make sure to test them or be aware of the limitations.
Lets get started!
You would need to have Node.js, NPM and Vue CLI installed on your machine.
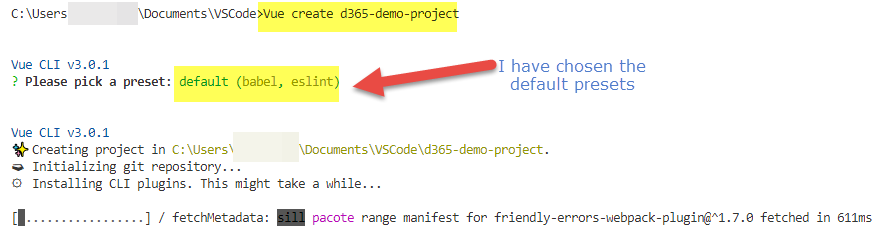
Now the first step is to create the project with Vue cli with the required template. I am using default setup for my project. Vue CLI 3 also now has a ui option if you don't like to use the command line.
Navigate to the path where you would like to create the new project in VSCode in the terminal window.

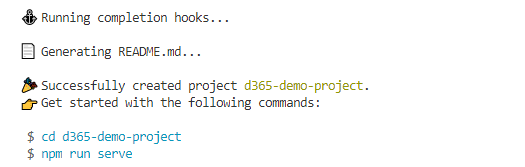
This will take a while to download all the needed packages from NPM after which you should the below commands to navigate to the folder and start running the project.

You should now be able to navigate to http://localhost:8080 and see the project up and running

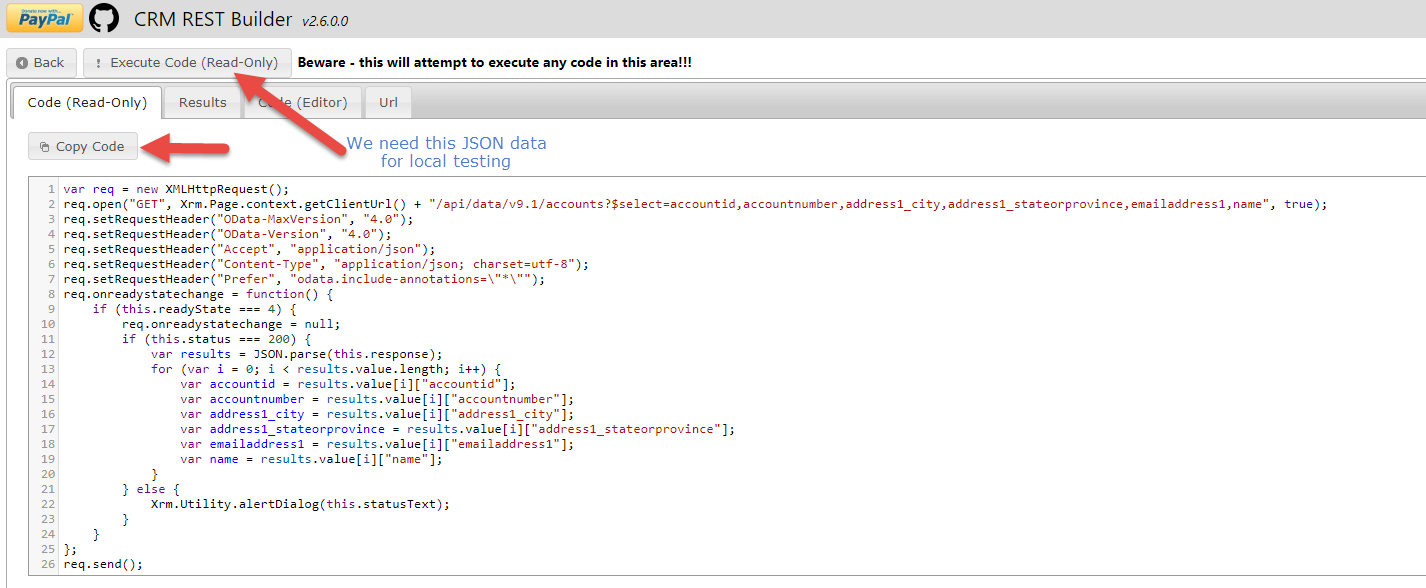
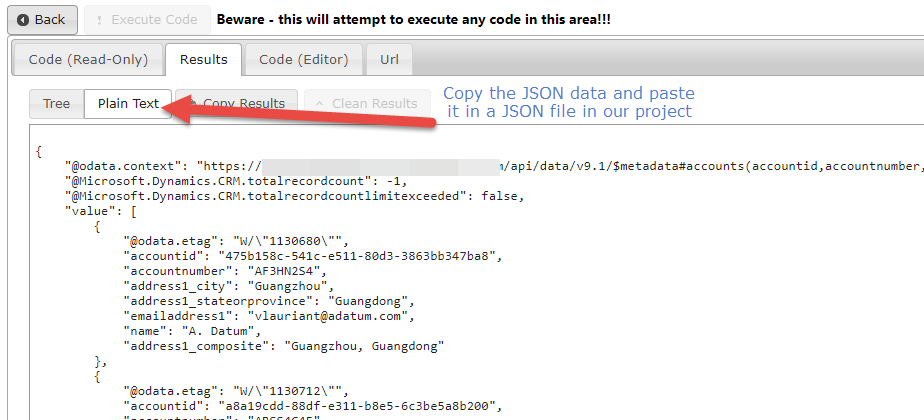
Now let's replace this content with some sample data from D365. I am using Jason Lattimer's wonderful CRM Rest Builder solution to generate some sample data needed for testing the changes locally without having to constantly publish the changes to D365 and testing it there.

Now let's execute the code and get the sample JSON data. Note:- Make sure to run the code only in DEV environments as appropriate.

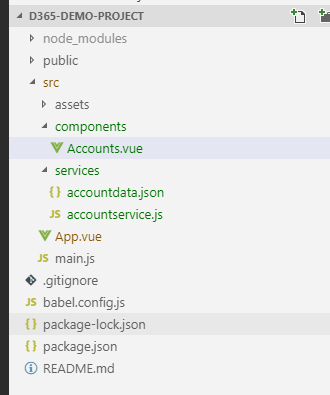
Now we should have two files as below
- accountdata.json :- The file which has our sample JSON test data.
- accountservice.js:- Helper file which has all the server logic to retrieve data from D365 when runnin gon server and uses the accountdata.json when running locally.
I have also removed the HelloWorld component and replaced it with Accounts.vue template file.
Our demo project now has the following folder structure

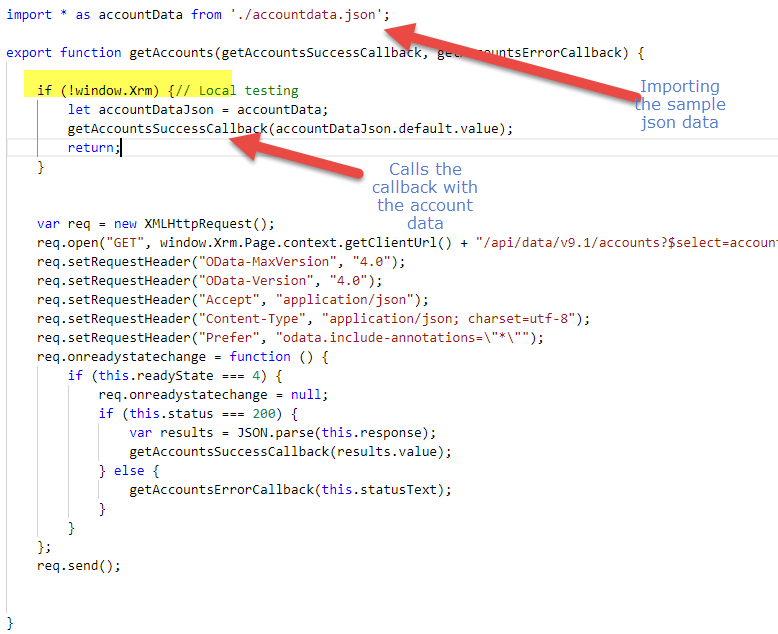
Now let's view our accountservice.js where we have imported the JSON data using the module.
For the sake of simplicity I have referred it this way but this could be handled better using environments or other handy features of webpack.

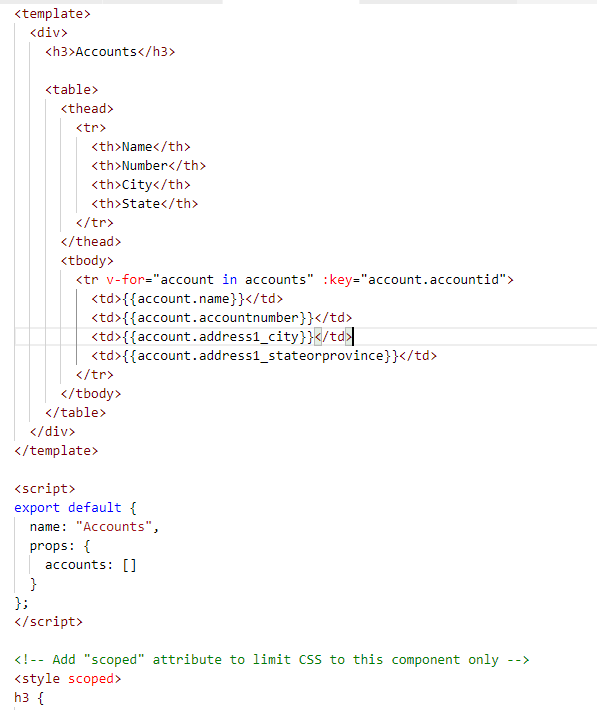
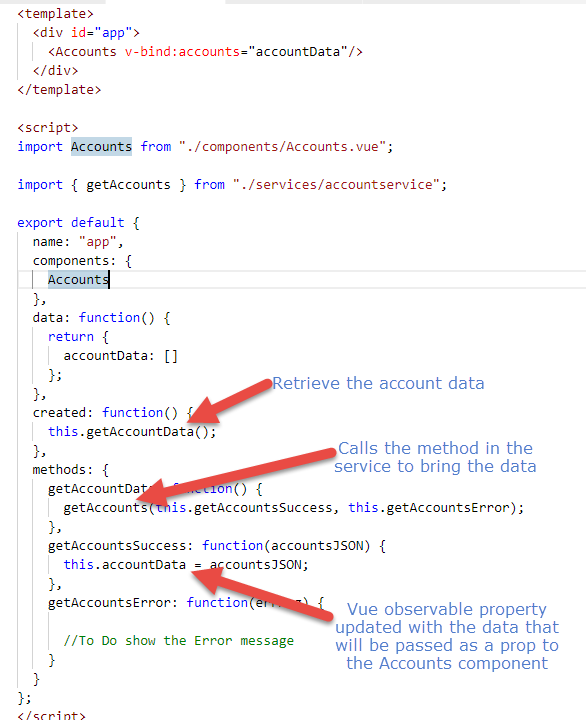
The Accounts component would accept only the accounts property which is being passed from the main App instance with the account data.

And now finally the App.vue file which calls our Accounts component that renders the data in the UI

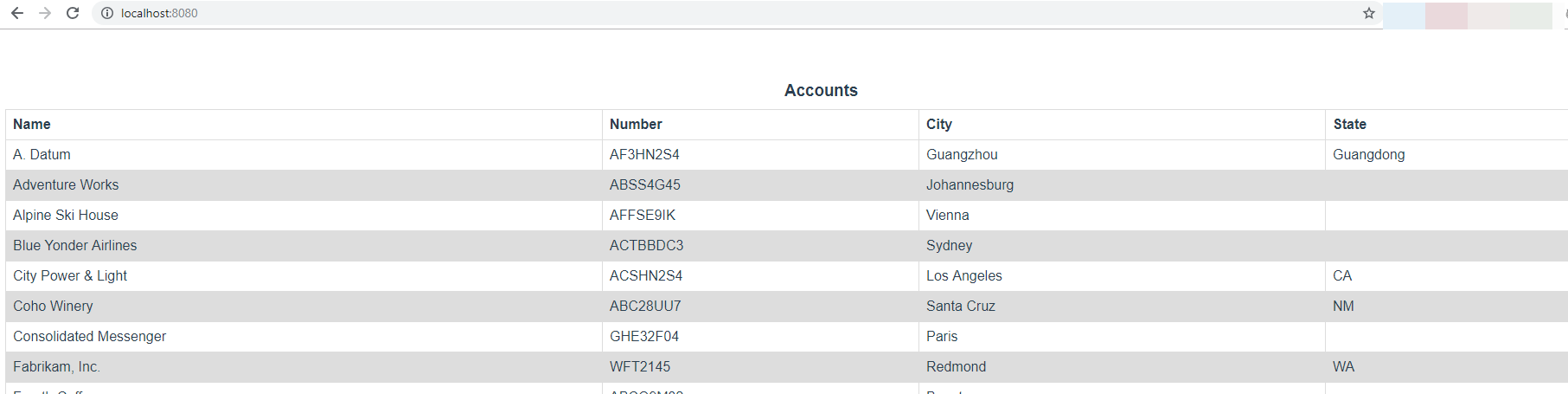
We should now see the data shown in the browser. I have made some scoped style changes but as you can see we can now very quickly build UI components even the complex ones with the power of modern frameworks.

Let's now look at deploying this to D365. In order to do this we need to build our project.
npm run build
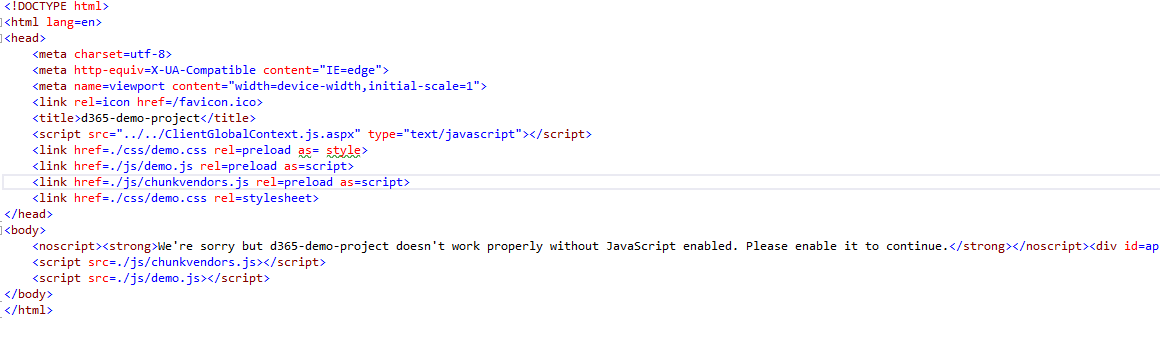
Now let's navigate to the dist folder and edit the index.html file to rename the js files to meaningful names. Note:- Ideally we should be using webpack to handle this for us instead of manually tweaking the names.
Also, I have added the ClientGlobalContext library js for accessing the global context needed for making the calls to retrieve data for accounts.

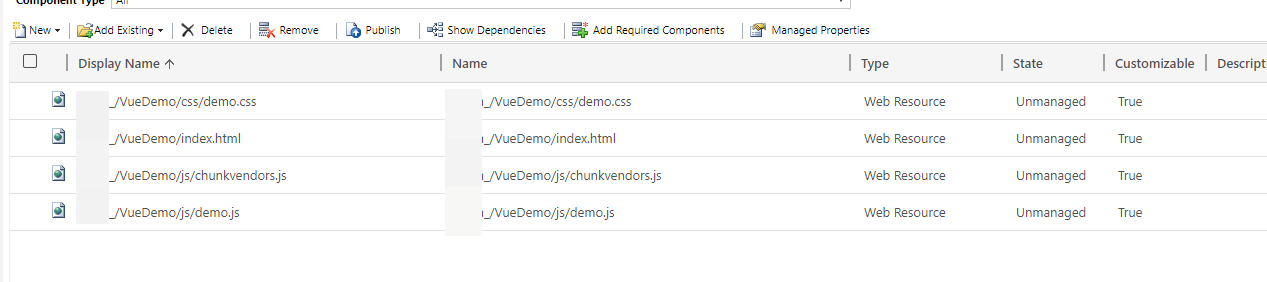
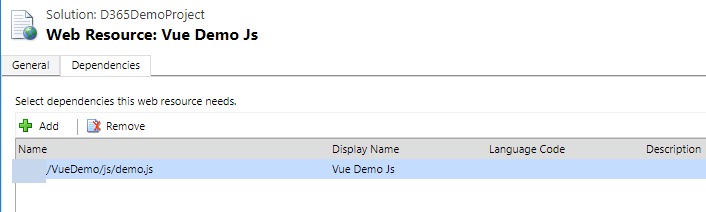
Now here is the structure for the webresource files in D365

When adding JS it's best practice to take advantage of the dependencies feature in D365 to the Html webresource

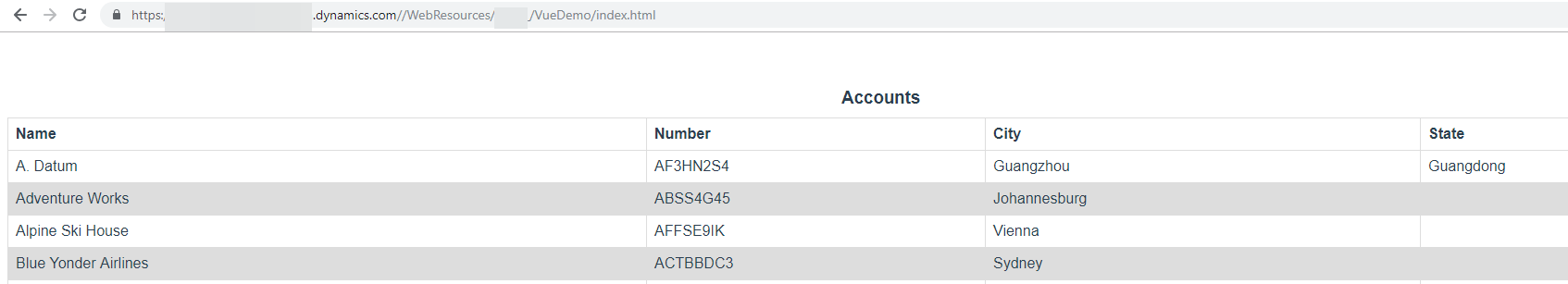
And if we navigate to the webresource we should see the UI render the same way as it did on the local machine

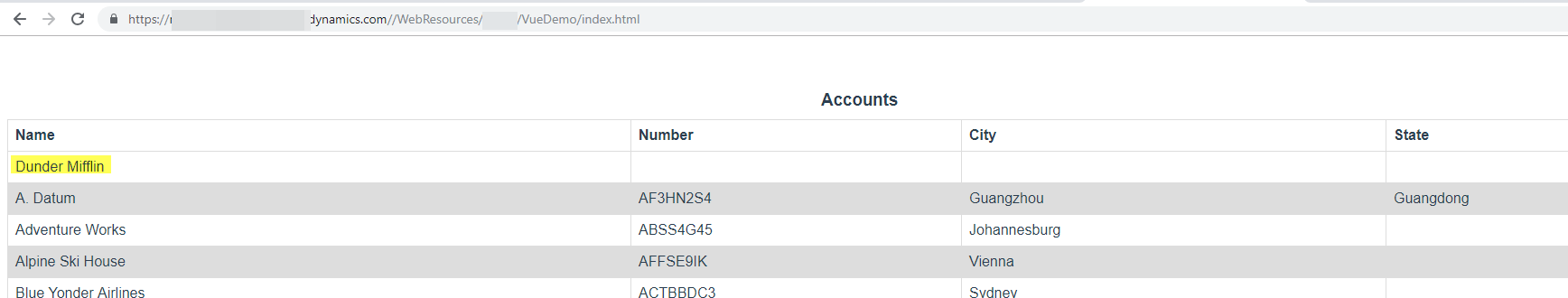
To make sure the JS is calling the server let's create a new account and see if it shows up in our web resource.

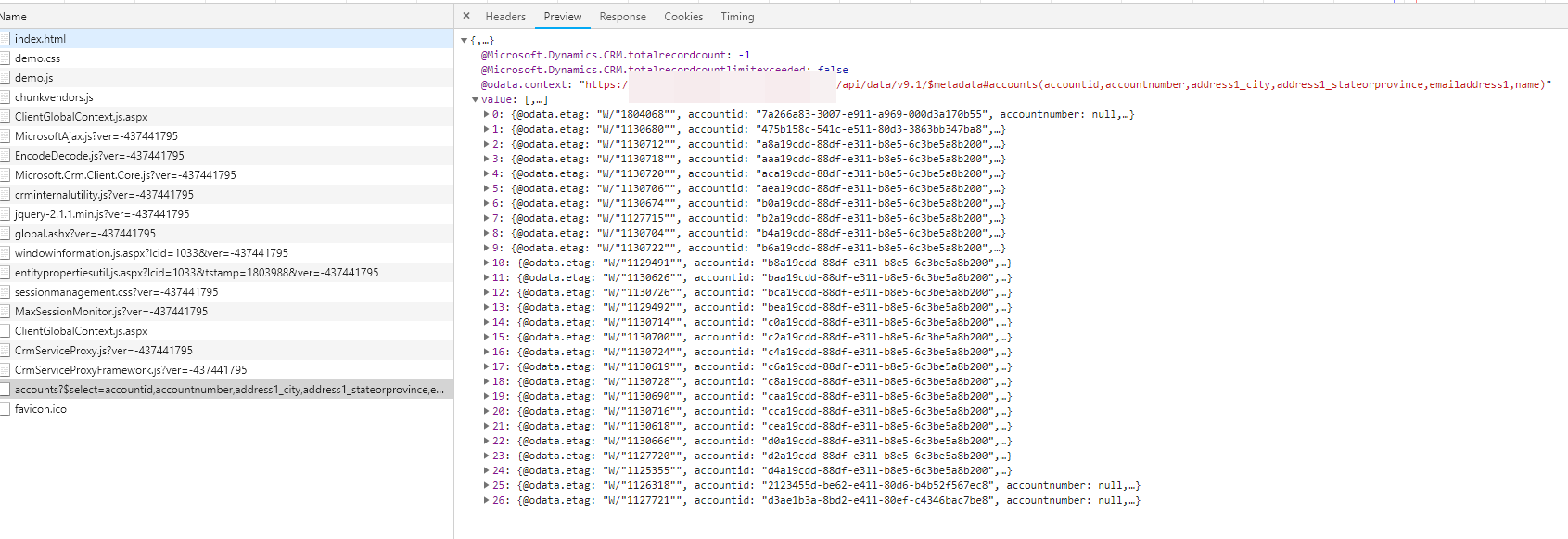
And the Network trace in chrome to make sure an actual call is made to the web api

Hope this was helpful to give you some ideas of how you can leverage some of the frameworks out there using NPM and build modern web applications and also SPAs with many advantages compared to the traditional use of html, js, css.